限制顯示螢幕
可以指定顯示螢幕的各種設定,例如螢幕的格式及是否顯示影像。
1.
按  (設定/註冊)。
(設定/註冊)。
 (設定/註冊)。
(設定/註冊)。2.
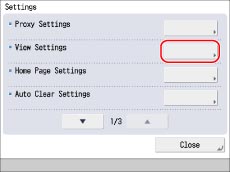
按[功能設定]→[Web Access](網路存取)→[Settings](設定)。
3.
按[View Settings](檢視設定)。

4.
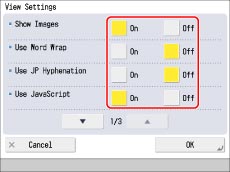
指定各項設定。
為各項設定選擇[On](開啟)或[Off](關閉)→按[OK](確定)。
若未顯示所需設定,請按  或
或  捲動到所需設定。
捲動到所需設定。
 或
或  捲動到所需設定。
捲動到所需設定。
|
[Show Images](顯示影像):
|
選擇是否顯示網頁中的影像。
|
|
[Use Word Wrap](使用自動換行):
|
選擇是否使用自動換行功能。
|
|
[Use JP Hyphenation](使用日文斷字):
|
選擇是否使用日文自動換行功能。
|
|
[Use JavaScript](使用JavaScript):
|
選擇是否使用JavaScript。
|

|
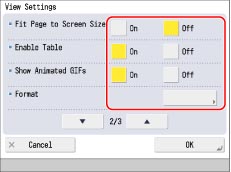
[Fit Page to Screen Size](使網頁適合螢幕尺寸):
|
選擇是否使顯示內容適合螢幕寬度。
|
|
[Enable Table](啟用表格):
|
選擇是否顯示表格。
|
|
[Show Animated GIFs](顯示動畫GIF影像):
|
選擇是否顯示動畫GIF。
|
|
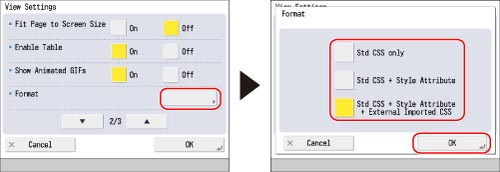
[Format](格式):
|
選擇[Std CSS only](僅標準CSS)、[Std CSS + Style Attribute](標準CSS + 格式內容)或[Std CSS + Style Attribute + External Imported CSS](標準CSS + 格式內容 + 外部匯入CSS)。
|

|
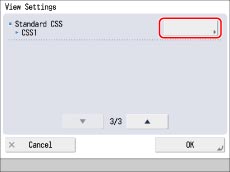
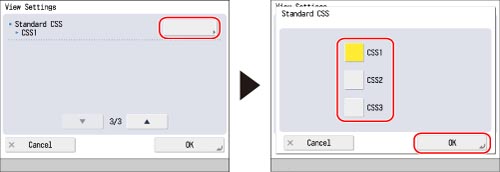
[Standard CSS](標準CSS):
|
選擇[CSS1]、[CSS2]或[CSS3]。
|
若要為[Show Images](顯示影像)、[Show Animated GIFs](顯示動畫GIF影像)、[Enable Table](啟用表格)、[Fit Page to Screen Size](使網頁適合螢幕尺寸)、[Use JavaScript](使用JavaScript)、[Use Word Wrap](使用自動換行)和[Use JP Hyphenation](使用日文斷字)指定設定:
指定所需設定→按[OK](確定)。
若要為[Format](格式)指定設定:
按[Format](格式)→選擇所需格式→按[OK](確定)。

若要為[Standard CSS](標準CSS)指定設定:
按[Standard CSS](標準CSS)→選擇「Standard CSS」(標準CSS)類型→按[OK](確定)。

|
注意
|
|
預設設定為:
[Show Images](顯示影像):On(開啟)
[Show Animated GIFs](顯示動畫GIF影像):On(開啟)
[Enable Table](啟用表格):On(開啟)
[Fit Page to Screen Size](使網頁適合螢幕尺寸):Off(關閉)
[Use JavaScript](使用JavaScript):On(開啟)
[Use Word Wrap](使用自動換行):Off(關閉)
[Use JP Hyphenation](使用日文斷字):Off(關閉)
[Format](格式):Std CSS + Style Attribute + External Imported CSS(標準CSS + 格式內容 + 外部匯入CSS)
[Standard CSS](標準CSS):CSS1
|