表示画面を制限する(表示設定)
画像表示のON/OFFや書式など、表示画面について設定します。
1.
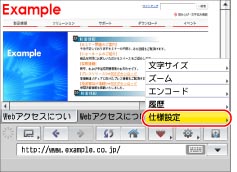
[ウェブブラウザー]を押す

2.
[メニュー]を押す

3.
[仕様設定]を押す

4.
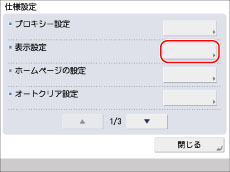
[表示設定]を押す

5.
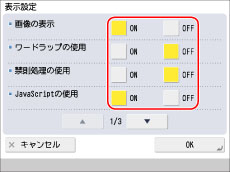
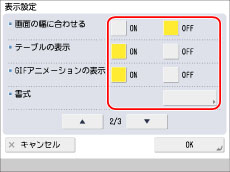
各項目を設定
目的の設定項目が表示されていない場合は、 または
または を押して画面を表示させます。
を押して画面を表示させます。
 または
または を押して画面を表示させます。
を押して画面を表示させます。
|
画像の表示:
|
コンテンツ内の画像を表示するかしないかを設定します。
|
|
ワードラップの使
用: |
ワードラップ機能を使用するかしないかを設定します。
|
|
禁則処理の使用:
|
禁則処理を使用するかしないかを設定します。
|
|
JavaScriptの使用:
|
JavaScriptを使用可能にするかしないかを設定します。
|

|
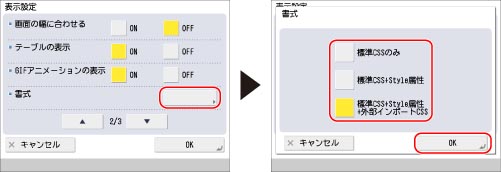
画面の幅に合わせる:
|
コンテンツを画面の横幅に合わせて表示するかどうかを設定します。
|
|
テーブルの表示:
|
テーブルを表示するかしないかを設定します。
|
|
GIFアニメーションの表示:
|
GIFなどのアニメーションを表示するかしないかを設定します。
|
|
書式:
|
「標準CSSのみ」、「標準CSS+Style属性」、「標準CSS+Style属性+外部インポートCSS」のいずれかを選択できます。
|

|
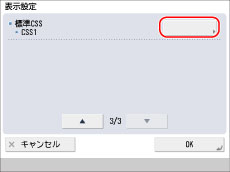
標準CSS:
|
「CSS1」「CSS2」「CSS3」のいずれかを選択できます。
|
[画像の表示]、[ワードラップの使用]、[禁則処理の使用]、[JavaScriptの使用]、[画面の幅に合わせる]、[テーブルの表示]、[GIFアニメーションの表示]を設定する場合:
目的の項目を設定→[OK]を押す
|
重要
|
|
[ワードラップの使用]は日本語には適用されません。
|
[書式]を設定する場合:
[書式]を押す→表示する書式の設定を選択→[OK]を押す

[標準CSS]を設定する場合:
[標準CSS]を押す→標準CSSの形式を選択→[OK]を押す

|
メモ
|
|
工場出荷時は、次のように設定されています。
画像の表示:ON
ワードラップの使用:OFF
禁則処理の使用:OFF
JavaScriptの使用:ON
画面の幅に合わせる:OFF
テーブルの表示:ON
GIFアニメーションの表示:ON
禁則処理の使用:OFF
書式:標準CSS+Style属性+外部インポートCSS
標準CSS:CSS1
|